En este artículo explicaré cómo crear de manera sencilla un widget de texto para WordPress con HTML que muestre a nuestros visitantes nuestros mejores artículos, aquellos que consideramos la joya de la corona de nuestra web. ¡Y sin sobrecargar la web con más plugins! ¡Vamos al lío!
Los mejores artículos de nuestra web
Todos contamos en nuestra web con algún artículo al que le tenemos especial cariño por una de estas dos opciones:
- Le hemos dedicado mucho tiempo, esfuerzo, investigación, etc…
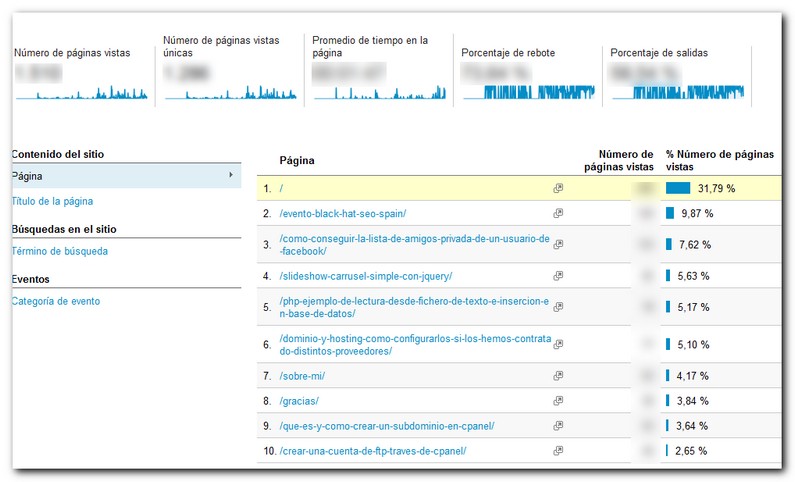
- Nuestro programa de analítica web (como Google Analytics) nos dice que es uno de los artículos más visitados.

En cualquiera de los dos casos queremos que el visitante de nuestra web tenga la oportunidad de ver estos artículos. Esa es la finalidad de este widget.
Cómo mostrar los mejores post de nuestra web
Ahora bien, ¿cómo conseguir que cualquier visitante de nuestra web los vea?
El primer impulso seguro que es instalar alguno de los múltiples plugins para WordPress existentes.
Pero una opción sencilla y elegante consiste en mostrar los enlaces a nuestros artículos mediante un widget. Además, de esta forma, evitaremos sobrecargar nuestro servidor, ya que vamos a utilizar HTML simple.
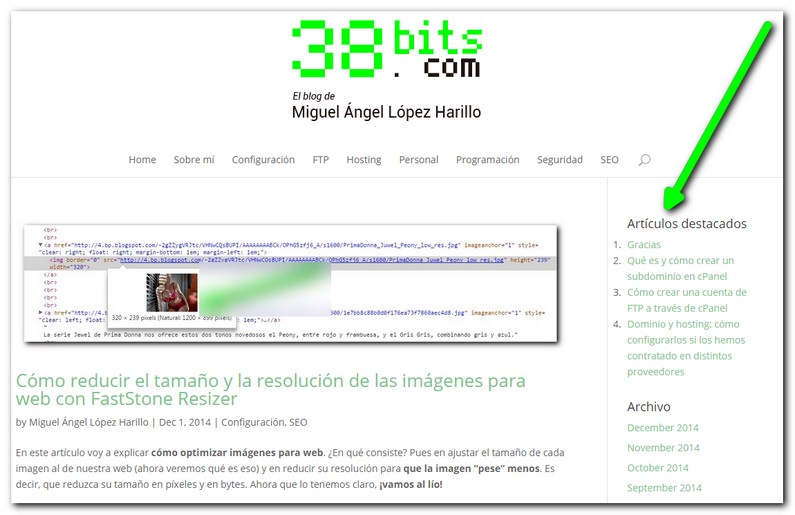
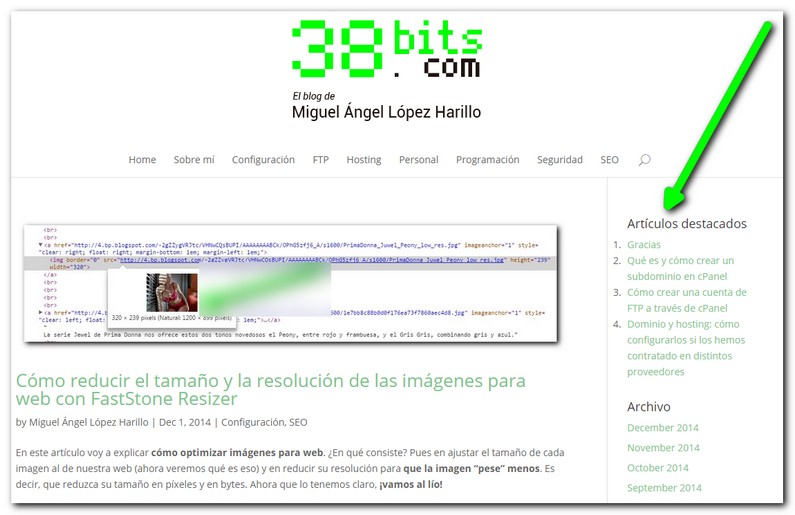
Aquí tenemos el resultado final.
Cómo crear el widget para nuestras entradas destacadas
La idea es sencilla:
- Creamos una lista ordenada con nuestros artículos favoritos, mediante el editor de artículos. Copiamos el código generado y …
- Pegamos el código HTML dentro de un widget de texto.
Ahora que ya lo tenemos claro vamos a verlo paso a paso.
Pasos a seguir para crear nuestro widget
Antes de nada tenemos que asegurarnos que estamos mostrando los widgets en nuestra web, o al menos en el área que nos interesa (el blog, la portada, etc…). En mi caso muestro el área de widgets a la derecha en prácticamente todas las áreas de mi web.
Ahora ya sabemos dónde se va a mostrar nuestro widget.
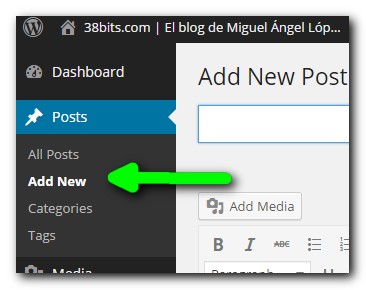
Para poder crear la lista ordenada con nuestro artículos favoritos debemos ir al editor de artículos y crear uno nuevo.
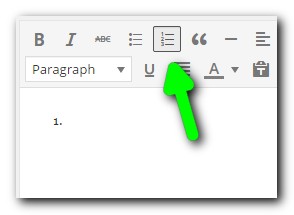
Ahora creamos una lista numerada.
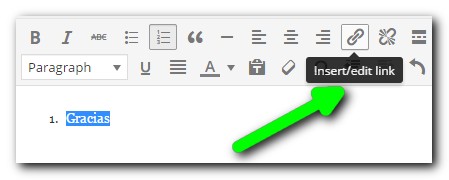
Y en cada uno de los elementos vamos a crear un enlace.
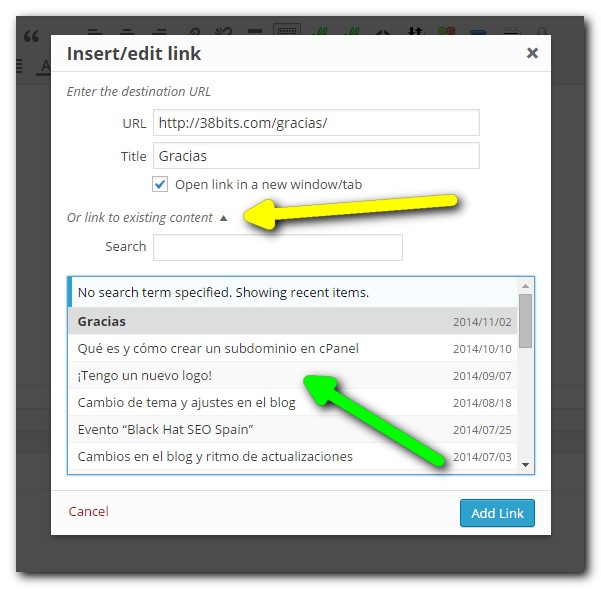
En este paso elegiremos cada uno de los enlaces de nuestra web con WordPress que nos interese. No olvidemos marcar «Abrir enlace en una nueva ventana/pestaña«.
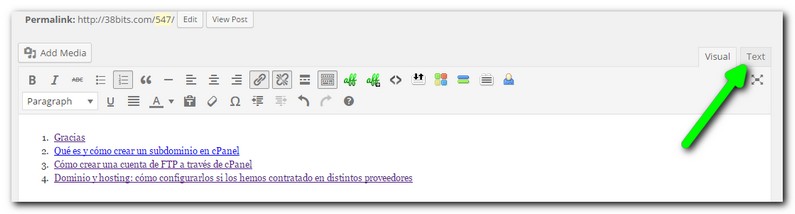
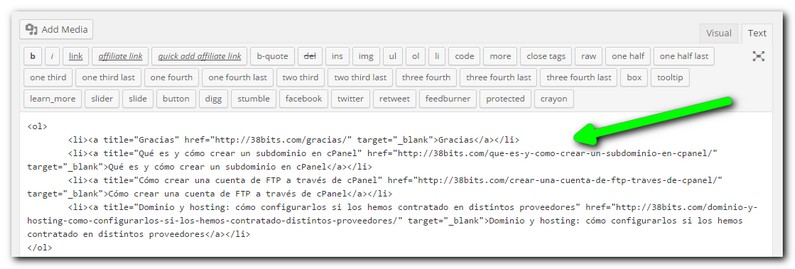
Una vez que hemos añadido tantos enlaces como queramos, llega el momento de copiar el código HTML que el editor de WordPress ha generado. Para ello, pulsaremos en la pestaña «Texto» en el editor de entradas de WordPress.
Y ahora vemos el código HTML que el editor de WordPress ha generado en base a nuestro texto.
Copiaremos ese código y lo pegaremos en el bloc de notas o cualquier otro editor de texto plano (Notepad++, Sublime Text, etc…).
No debemos usar editores de texto tipo Word o similar.
Este tipo de editor añade caracteres no visibles al texto y hace que el código HTML quede inservible.
En este punto podemos eliminar el post que hemos creado o guardarlo como borrador (que es lo que yo recomiendo) para poder reutilizar el código generado.
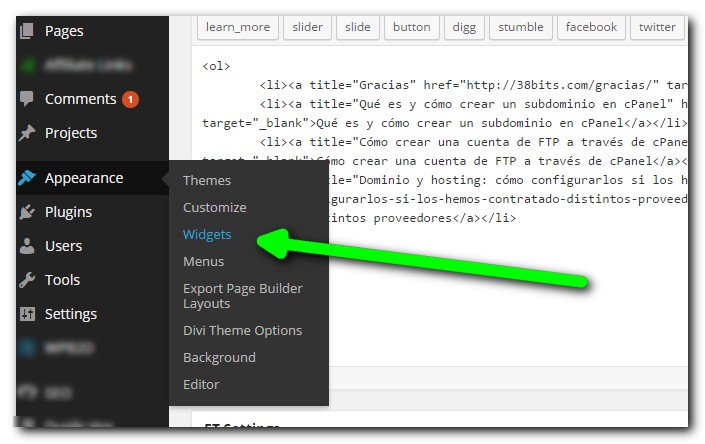
Ahora iremos al apartado:
Apariencia -> Widgets
Y a continuación especificamos que queremos crear un nuevo widget de texto en la barra lateral.
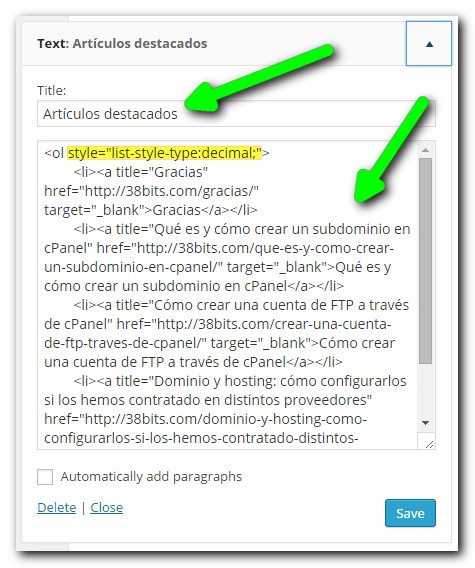
En este punto ya sólo tenemos que especificar el nombre con el que va a aparecer el widget y pegaremos el código HTML que hemos copiado previamente.
Según mis pruebas, WordPress no muestra la lista ordenada (con números) por defecto. He tenido que añadir a mano el estilo, que es el código marcado en amarillo.
Aunque es perfectamente válido añadir estilos de este modo, no es una práctica recomendada. Sólo la utilizo aquí para simplificar.
Puedes copiar el código para que se vean los números desde aquí abajo y pegarlo a tu HTML. Vigila con atención que no elimines algún carácter, ya que puede hacer que el widget no funcione como debiera.
|
1 |
style="list-style-type:decimal;" |
Una vez que guardamos y cerramos el widget, sólo tenemos que seleccionar en qué orden queremos que aparezca respecto a otros widgets.
Y ya está. Recordemos que podemos añadir o quitar elementos de manera sencilla repitiendo los pasos. Volvemos a recordar cómo queda el resultado final.
¿Dudas, sugerencias? Y si te ha gustado, compártelo 😉
¿Alguna duda, idea, comentario? Puedes dejarlo en los comentarios del artículo. Y si te ha gustado, compártelo 😉














Muy interesante y muy sencillo de implementar para usuarios amateurs. Buen artículo!
La idea es que valga para cualquier tipo de usuario que quiera ahorrarse un plugin 😉
¡Muchas gracias por tu visita y por comentar en el artículo!
Muy interesante
Con sencillas explicaciones para principiantes como yo
gracias.
un saludo
Muchas gracias por la visita y el comentario, María Jesús. Si hay algún detalle que necesite aclaración, sólo tienes que decirlo 😉
Hola Miguel Angel,
Muy interesante Miguel Ángel.
Me ha gustado tu enfoque, estoy en proceso de creación de contenido para el blog y también en fase de diseño, lo implementaré 😉
Un saludo, Juan Ramón González Morales
Muchas gracias por la vista y el comentario. Me alegro de que te sirva 🙂
Por cierto, muy interesante tu web también. Un saludo!