En este artículo voy a explicar cómo optimizar imágenes para web. ¿En qué consiste? Pues en ajustar el tamaño de cada imagen al de nuestra web (ahora veremos qué es eso) y en reducir su resolución para que la imagen «pese» menos. Es decir, que reduzca su tamaño en píxeles y en bytes. Ahora que lo tenemos claro, ¡vamos al lío!
El tamaño de las imágenes afecta a la velocidad y posicionamiento de nuestra web
Cualquiera que haya usado herramientas de medición de velocidad de carga en su web, se habrá dado cuenta de que las imágenes son responsables de un porcentaje muy alto del tiempo de carga y tamaño de nuestra web. Es uno de primeros factores que debemos optimizar, ya que Google penaliza los tiempos de carga elevados.
En este artículo de mi amigo Jesús AF podréis encontrar herramientas y consejos que os van a ayudar a mejorar la velocidad de vuestra web.
El tiempo de carga de una imagen depende básicamente de dos factores:
- El tamaño de la imagen en bytes. Este tamaño es mayor cuanto más grande (en píxeles) es la imagen y mayor resolución (en puntos por pulgada o ppp) tiene.
- Si el tamaño en píxeles (ancho y alto) coincide exactamente con el del contenedor de la imagen
Lo primero es tener claro que el tamaño en píxeles y la resolución de una imagen son cosas distintas. Si queremos profundizar más aquí podemos (en inglés).
A efectos prácticos lo que nos interesa es saber que tenemos que ajustar la imagen al tamaño del contenedor donde vaya a estar insertada y que la resolución debe reducirse a 72 ppp para encontrar un equilibrio entre calidad y tamaño de la imagen en nuestra web. Si no lo hacemos así tenemos dos efectos:
- El mayor tamaño en bytes hace que el navegador tarde más en descargarlo. Luego veremos las cifras concretas de las que hablamos.
- Si el tamaño en píxeles (ancho y alto) de la imagen no coincide con el elemento que lo contiene, el navegador del usuario (sea Internet Explorer, Mozilla Firefox, Google Chrome, Safari, Opera o el que sea) tendrá que hacer cálculos para reducir el tamaño de la imagen y mostrarla de manera adecuada. Esto se traduce en tiempo de proceso, que hace que nuestra web tarde más en mostrarse.
Cómo optimizar una imagen para la web
Podemos utilizar multitud de herramientas para cambiar los parámetros de tamaño y resolución de una imagen, pero gracias a una conversación en Facebook, he descubierto una magnífica herramienta que se llama FastStone Resizer.
Podéis entrar a su web: http://www.faststone.org/FSResizerDetail.htm
O descargarlo directamente desde este enlace: http://www.faststone.org/FSResizerDownload.htm
Este sencillo programa permite optimizar imágenes para la web de manera muy sencilla. Y además permite el trabajo por lotes, es decir, aplicar los mismos ajustes a varias imágenes a la vez.
Cuál es el tamaño adecuado para las imágenes de mi web
Pues depende del elemento que lo contenga. Aquí puedes aprender un poco más sobre la etiqueta «div», que es el contenedor más general que nos vamos a encontrar, pero es un dato técnico que la mayoría de usuarios ni siquiera necesita saber 😉
Para saber el dato exacto del tamaño contamos con herramientas, algunas más generales y otras más específicas, pero la forma más sencilla es usar el inspector de elementos que hoy en día usan casi todos los navegadores mayoritarios. El inspector de elementos nos ayuda a los programadores en ciertas tareas técnicas.
Tendremos que buscar (o crear desde cero) una imagen con el ancho máximo que nos interese en nuestra web. En mi caso suelo utilizar el ancho completo de la columna del artículo, que es de 795 píxeles, pero se puede dar el caso de que queramos incluir una imagen más pequeña, y el proceso será el mismo.
Cómo saber el tamaño del contenedor de una imagen de nuestra web
Con el permiso de Ofelia García del Castillo, he tomado como muestra unas imágenes de su blog (http://castillomendia.blogspot.com.es/). Además aquí tenéis su fanpage de Facebook y aquí (http://www.castillomendiamadrid.com/) tenéis su web y tienda online.
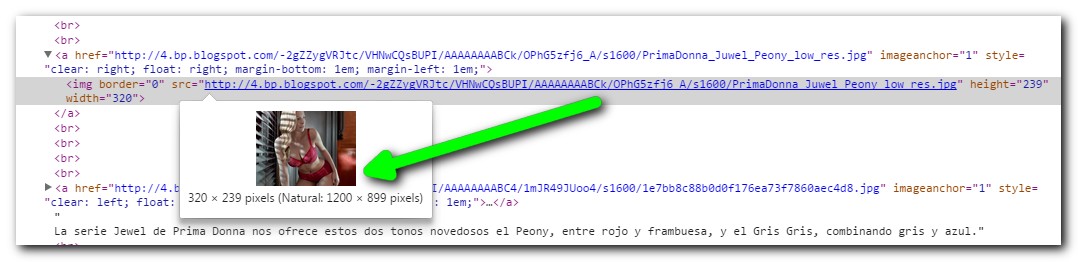
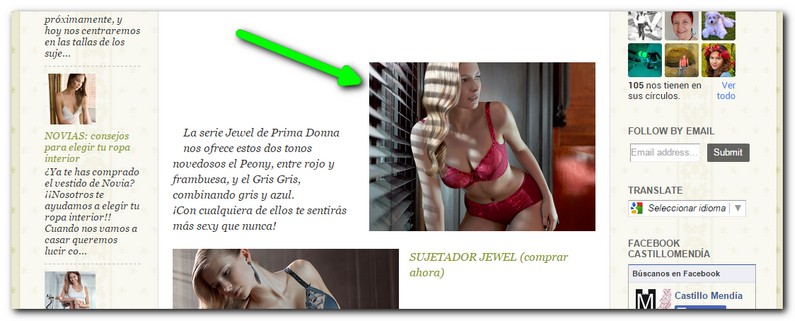
He elegido para el ejemplo la imagen indicada en la captura. Puedes pulsar en la imagen para verla en su tamaño original.
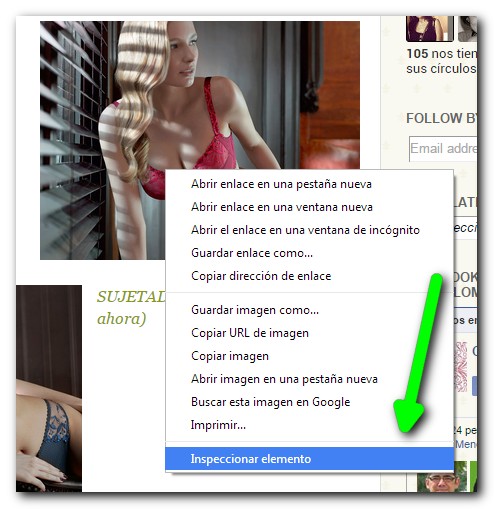
Si pulsamos sobre la imagen de la web con el botón derecho y seleccionamos la opción «Inspeccionar elemento«, podremos acceder al código HTML. Puedes pulsar en la imagen para verla en su tamaño original.
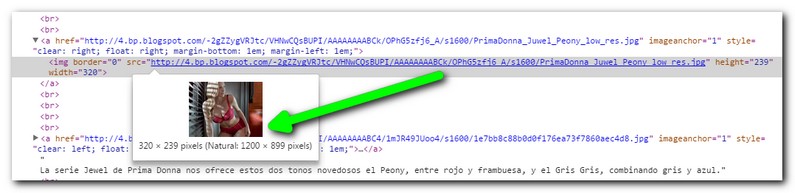
En la siguiente captura podemos ver que el tamaño real de la imagen (1200 píxeles x 899 píxeles) y el que vemos en la web (320 píxeles x 239 píxeles) no coinciden. Puedes pulsar en la imagen para verla en su tamaño original.
¿Y qué efectos tiene esto sobre nuestra web?
El hecho de que no coincida el tamaño real de la imagen y el tamaño con el que aparece en la web nos penaliza a ojos de Google.
Esto es debido a que nuestro navegador web debe realizar cálculos para ajustar el tamaño real de la imagen al tamaño que vemos en pantalla, y eso cuesta tiempo.
Ahora que sabemos qué queremos, vamos a hacerlo
Mediante la herramienta de retoque FastStone Resizer vamos a reducir el tamaño de nuestra imágenes hasta que se adecúe al tamaño que vamos a ver en la web.
Seleccionar las imágenes que queremos reducir
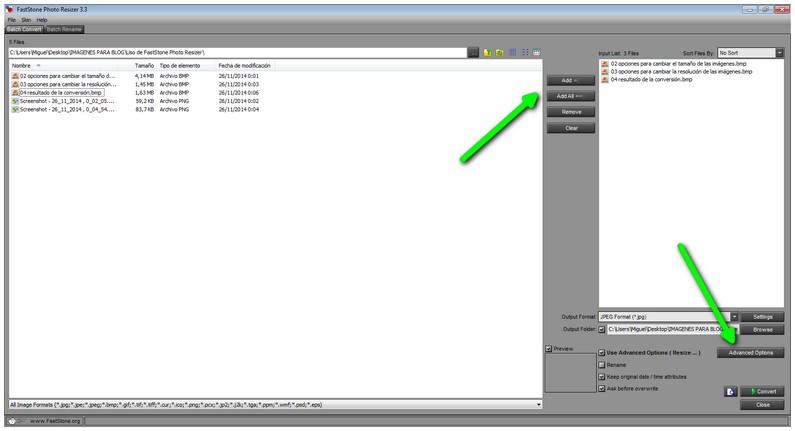
Una vez abierto el programa, el primer paso consiste en seleccionar las imágenes que queremos retocar.
Debemos recordar que las imágenes a retocar deben estar en nuestro ordenador.
Con este programa no podemos editar las imágenes que ya están en nuestra web.
Mediante los botones «Add» y «Add all» podemos seleccionar las fotos de una en una o todas de golpe.
No debemos olvidarnos tampoco de seleccionar la ruta de salida (dónde se van a guardar) mediante el botón «Browse«.
Es muy recomendable crear una carpeta que se llame «imágenes reducidas» o similar para guardar las imágenes que se crearán.
En este punto podemos cambiar el formato de salida de imagen entre los más utilizados, como el JPG, pero podemos seleccionar otros como el PNG e incluso el BMP (nada recomendable 😉 ). De hecho, Joaquín Villalón Bravo de Social Beings me ha recomendado el uso del formato PNG.
El siguiente paso consiste en pulsar sobre «Advanced options» para decirle al programa qué tamaño y resolución queremos para nuestras imágenes. Puedes pulsar en la imagen para verla en su tamaño original.
Especificar el ancho para nuestras imágenes
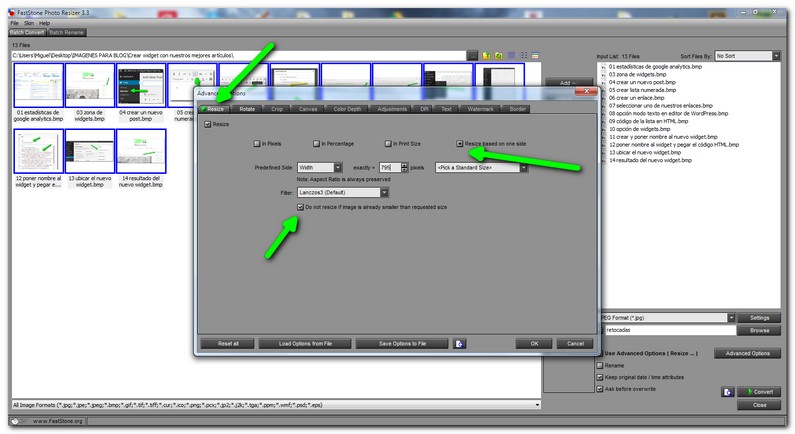
En la ventana que se nos abre al pulsar sobre «Advanced Options» debemos seleccionar primero la pestaña «Resize«.
Aquí se nos abren varias posibilidades.
- Podemos elegir cambiar ancho y alto de la imagen
- Podemos elegir cambiar el tamaño en base a la anchura o a la altura, y el otro lado es calculado automáticamente. Si vamos a ajustar la imagen a columna completa (lo más habitual), ésta será la opción a elegir. Como ejemplo, para mi web, este ancho es de unos 795 píxeles. El alto es indiferente porque la imagen se puede extender hacia abajo sin mayores problemas de ajuste.
Puedes pulsar en la imagen para verla en su tamaño original.
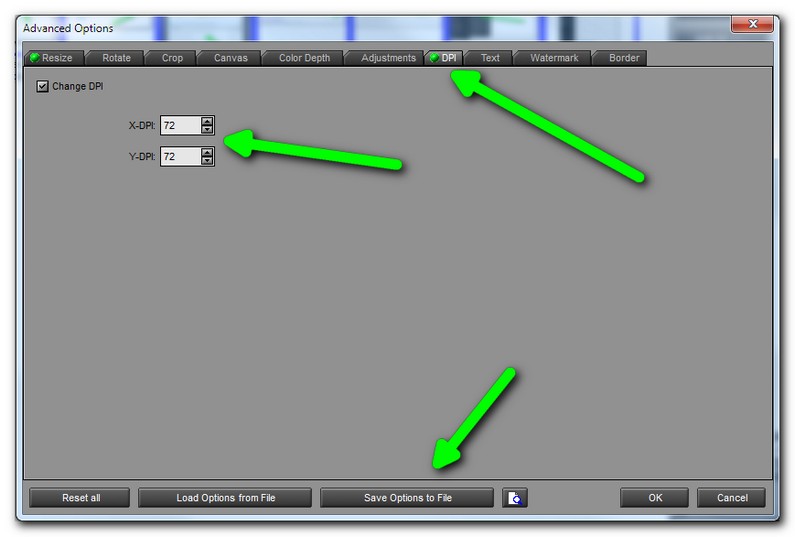
Especificar los puntos por pulgada (ppp / dpi) para nuestras imágenes
Una vez decidido el tamaño de la imagen tenemos que cambiar la resolución, que como hemos comentado, es de 72 puntos por pulgada para web.
Tenemos la opción de guardar la configuración por si usamos varias distintas según nuestras necesidades. Puedes pulsar en la imagen para verla en su tamaño original.
¿Cuánto hemos reducido nuestras imágenes? Pues mucho, mucho
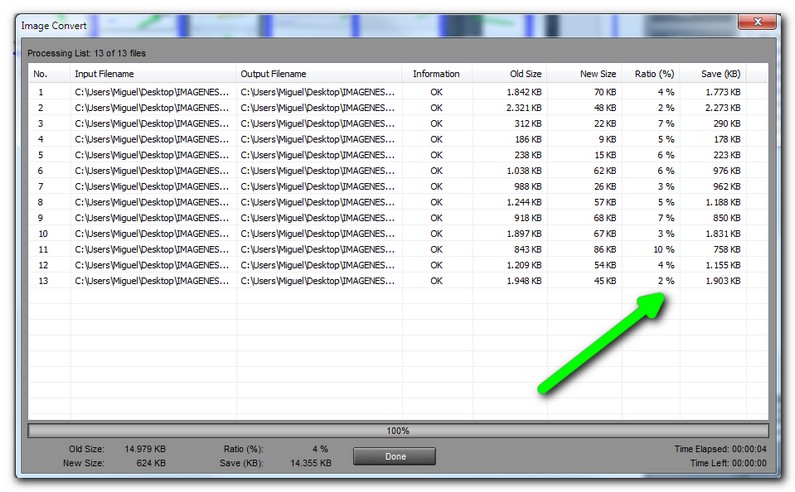
Finalmente, tras pulsar «Ok» y el botón «Convert«, el programa empieza a realizar la conversión.
Cuando termina, podemos ver en el resumen el tamaño original, el tamaño final, el porcentaje respecto al tamaño inicial y los KB que nos ahorramos. Puedes pulsar en la imagen para verla en su tamaño original.
Como se puede ver, este porcentaje varía entre un 2 y un 10 % respecto al tamaño original.
Es decir, que una foto de 1 MB (aprox. 1000 KB) se reduce hasta un tamaño de entre 20 y 100 KB.
Y eso son muchos KB, y mucho tiempo que hemos ganado en la carga de nuestra web.
Cómo poder ver la imagen que hemos reducido en su tamaño original
Hasta este punto hemos indicado cómo reducir la imagen que se muestras en la web, pero para mostrar la imagen en su tamaño original y en alta calidad, tenemos que enlazar la imagen grande a la pequeña para que al pulsar en esta última nos muestre la imagen en todo su esplendor. Además no está de más recordar que debemos incluir el atributo target=»_blank» para que nos abra la imagen en una nueva ventana.
¿Alguna sugerencia? Y si te ha gustado, ¡comparte!
Si encuentras un error en el artículo o algún punto a mejorar, o si te ha gustado, por favor, deja un comentario. Y puedes compartirlo mediante los botones que están bajo el artículo.
!Muchas gracias por tu visita!









Excelente articulo..! Lo estaré probando… Muchas gracias compañero..!
Gracias a ti, Mario, por tu visita y por dejarme un comentario 🙂
Hola Miguel Ángel
Antes de pedirte consejo quería felicitarte por el artículo. Es excelente, porque para un negado como yo para estos temas, creo que he aprendido algo y eso es porque el artículo es claro y bien explicado. No es hacerte la pelota, es la verdad 🙂
Bueno el caso es que yo utilizo el BinaryMark Batch Image Resizer y uso imágenes a 640×428. Antes de insertarlas en el post las convierto a este tamaño y cuando inspecciono elemento creo que me sale correcto porque sólo me sale este tamaño.
Pero el tema de la resolución no tenía ni idea y viendo los detalles de las fotos que inserto veo que está en 96ppp y suelen ocupar entre 50 y 100 kb.
Mi pregunta es, vale la pena bajar la resolución a 72ppp y conseguir así tamaños de 20-50 Kb? y ¿sabes si puedo hacerlo con este programa?
Muchas gracias de nuevo. Por cierto vengo del grupo de facebook. 🙂
Gracias a ti por la visita y dejarme un comentario 🙂
Si al usar la herramienta de inspección de elementos te indica que el tamaño de la imagen y el del contenedor (el div), es el mismo, entonces es correcto.
Se usa como estándar la resolución de 72 ppp porque tiene la mejor relación calidad/tamaño, es decir, no se puede reducir más el tamaño sin perder calidad de forma visible. Yo no cambiaría las imágenes ya insertadas a 96 ppp, pero lo haría con las nuevas a partir de ahora.
Ten en cuenta que todo suma. En un blog con muchas imágenes la diferencia se nota, así que creo que vale la pena intentar mejorar, primero por la experiencia que ofrecemos a nuestros visitantes, y segundo porque para Google la velocidad de carga y el tamaño es un factor importante, y es quien suele enviarnos un porcentaje importante de visitas.
El programa te permite ajustar la resolución a la que quieras. Es una maravilla 🙂
Muy interesante tu web. Si me permites un consejo más, yo cambiaría el nombre de las imágenes que subes. En vez de DSC_3430_proc8.jpg yo pondría el mismo que en el atributo ‘alt’, es decir, una descripción de lo que hay en la foto. Es una manera sencilla de hacer SEO por imágenes, y esto es especialmente importante cuando son imágenes originales como las tuyas.
Y me alegro de haber sido de ayuda 🙂
Me has convencido de todo.
Muchas gracias!
Muchas gracias!
Como un libro abierto jejeje ahora solo espero ser capaz ????????????
Seguro que sí, Nati 😉 ¡Gracias por tu visita y tu comentario!
Muchas gracias Miguel por el artículo, lo he usado y es muy práctico. El artículo es muy intuitivo y fácil de seguir sin problemas. Lo único comentar que cuando he intentado convertir mis fotos a formato PNG el ratio de reducción era bajo con respecto a las fotos que yo tenia. Como ejemplo, tengo una foto de 826 X 1169 px y un peso de 1,98 MB que cuando le he pulsado para convertirla, con los mismos parámetros que tienes en tu artículo, se me ha quedado con un peso de 1,71 MB en formato PNG, mientras que en JPG tiene 536 KB. Te lo comento por si en algo va a afectar el formato a la hora de utilizarla en la web o sólo es otra opción más. Por lo demás, un 10. Muchas gracias.
En realidad el estándar para imágenes complejas (como una foto) es el JPG. El formato PNG se suele usar cuando son necesarias transparencias. Por lo que veo en tu web, para las imágenes de plantas sería recomendable el uso de JPG. ¡Y muchas gracias por tu comentario!
Mejor explicado imposible! Muchas gracias por comoartir tu sabiduría. Lo tendré mucho en cuenta.
Un saludo!!
Muchas gracias a ti, Adrián, por dejarme el comentario. ¡Un abrazo!