Tras una conversación en Facebook sobre optimización, Ignacio Conejo Moreno preguntó cuánto tiempo realmente añadía el código de Google Analytics a la carga de nuestra web. Como no era un dato evidente y me picó la curiosidad, me puse manos a la obra.

Herramientas de medición de la velocidad de carga
Para ello eché mano de las herramientas que mi amigo Jesús Af recomienda en su estupendo artículo sobre aumentar la velocidad de carga de nuestra web.
A través de una de ellas, Pingdom Tools, he conseguido llegar al dato concreto.
Uso de Pingdom Tools para medir la velocidad de carga
Simplemente introduciendo la dirección de nuestra web nos va a mostrar una gran cantidad de información útil. El resto de herramientas también son muy útiles pero no es la finalidad de este artículo.
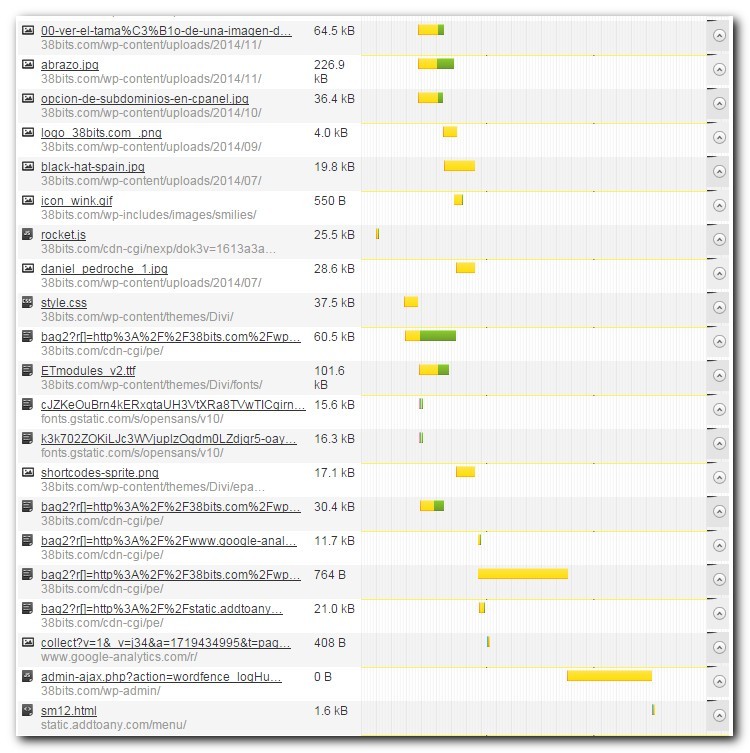
Uso de gráfico tipo waterfall (cascada) para medir la velocidad de la web
Una de las pestañas de esta magnífica web nos permite ver qué archivos, en cuánto tiempo y en qué orden se descargan, en un formato llamado waterfall (cascada), por razones evidentes.
En esta imagen podemos ver una muestra de los resultados.
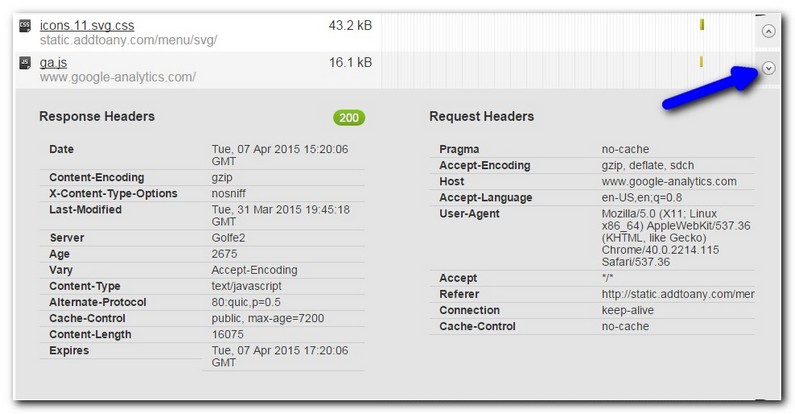
Fichero ga.js de Google Analytics
Tras buscar el fichero responsable de Google Analytics, llamado ga.js, podemos ver, teniendo en cuenta la escala del gráfico, que añade 0,12 segundos de carga a mi web. Este tiempo es un 3 % del total de carga. El tamaño de los ficheros relacionados con Google Analytics es de 16 KB. La flecha indica dónde hay que pulsar para que nos muestre la información ampliada.
Conclusiones sobre el tiempo de carga añadido por Google Analytics
Teniendo en cuenta que una imagen puede ocupar fácilmente 2 ó 3 veces más (estando optimizada), no parece un tamaño a tener en cuenta.
Si quieres saber más sobre cómo optimizar imágenes para tu web, puedes ver mi artículo Cómo reducir el tamaño y la resolución de las imágenes para web con FastStone Resizer.
La conclusión rápida es que no supone un retraso excesivo teniendo en cuenta los beneficios que reporta respecto a las estadísticas de visita de nuestra web.
¿Dudas, opiniones? Y si te ha gustado, ¡comparte!
Si tiene alguna duda, me quieres felicitar por el estupendo artículo o quieres presentar una queja, sólo tienes que dejarme un comentario. Y si te ha gustado, ya sabes, ¡comparte!





Hola Miguel Angel! No conocía tu blog y me ha encantado. Veo que le das un enfoque práctico muy interesante a tus entradas. En esta te agradezco que hayas realizado el análisis de lo poco que puede retarda el código javascript de Google Analytics, ya que mucha gente no quiere utilizarla por no tener que introducir cambios en su código 🙂
Muchas gracias por tu comentario, Luis. Por cierto, tu web también me parece muy interesante.